From Zero to Launch with Softr.io
Skilluptech is an employability and career development platform that helps early-career candidates jumpstart their career in the digital industry, connecting them with work-ready digital skills and insights on how to enter the industry and navigate the path.
I started building Skilluptech on Pory.io. With quite a handful of restrictions along the way, Senskill did not reflect the plans for the MVP. The MVP we had planned out was a job board. Another job board you ask? We knew this and were making alternative plans. We could not rely on the job board alone as we needed to monitize and the job board community was becoming way too saturated with the rise of no-code tools.

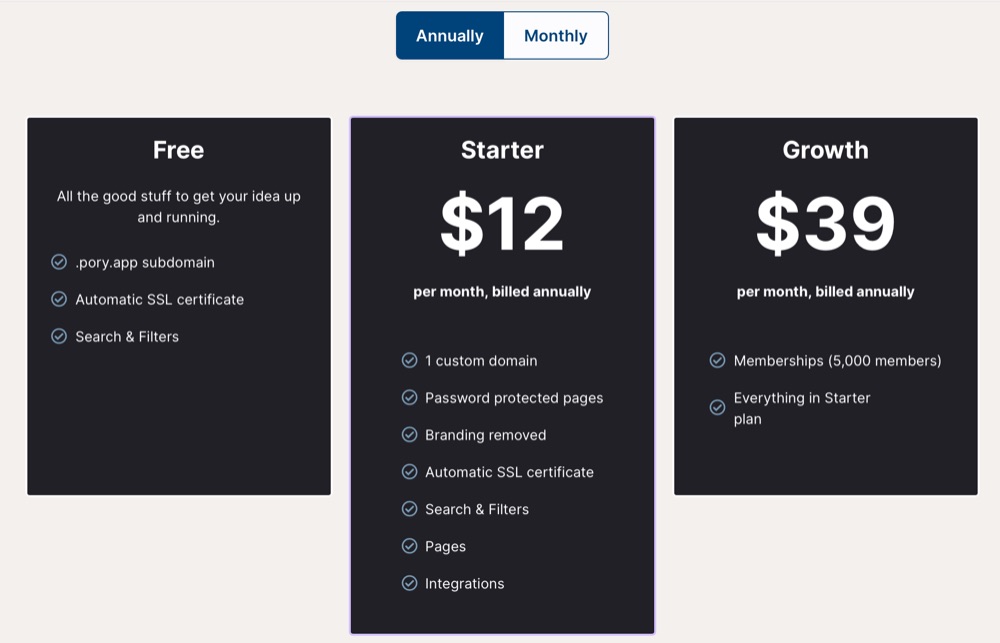
Pory.io pricing structure
My previous encounter with Softr was met unsatisfied with the pricing structure. At the time, Pory.io provided greater value.

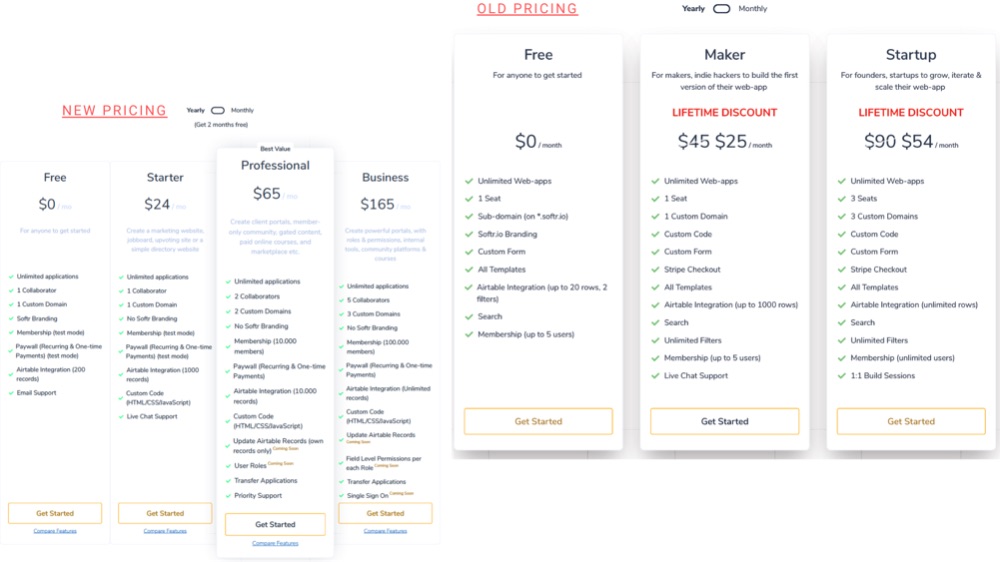
Softr Old v New Pricing Structure
There is some similarities with the templates on Pory.io and Softr. The both use Airtable integrations. Unlike Pory, Softr's free plan allows more flexibility
- publishing on a subdomain provided by Softr, custom subdomains, or your own custom domain
- freedom of arranging the blocks in any order
- grouping into pages
- option of inviting contributors to your application to collaborate with them
- set conditions for which users the page should be visible.
- the website builder is more intuitive. Of course this meant that the restrictions were steep. The starter plan was at $24 compared to Pory's $12. (As at the time of writing on 22nd April 2021, Pory is offering 25% off all their plans when you use the code BIRTHDAY25).
Settings Configuration
Starting from the bottom-up, the general outlook, style, color and custom domain were first configured. The default font family was changed from Work Sans to Poppins for the header and Inter for the body. Font size remained the same as semibold and light for the header and body respectively.
Google Analytics and SEO
The paid plan allows adding custom code to the app header and footer which is not available on the free plan. To test for noindex directives, I used the URL Inspection tool to verify domain ownership via NameCheap DNS record. This was completed in under a minute. After verification of site ownership to use Google Search Console, I copied Senskill's Google Site Verification ID and pasted in the settings. The robots.txt Tester tool shows whether robots.txt file blocks Google web crawlers from specific URLs on the site.
I set up Google Analytics, set up a data stream to start collecting data and created custom insights to monitor the site activities.
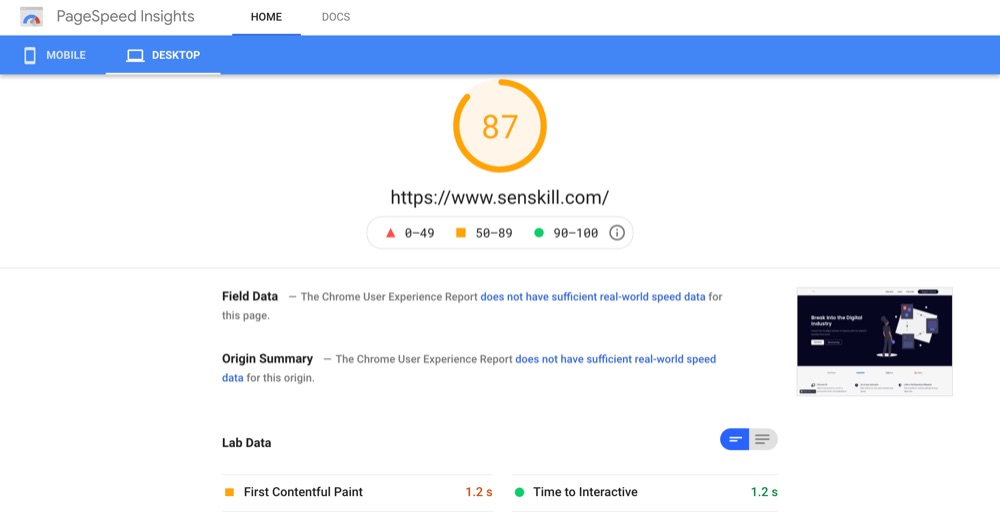
 The speed score is based on the lab data analyzed by Lighthouse.
The speed score is based on the lab data analyzed by Lighthouse.
In the SEO section, the HTML title tag is set in the Title field and the meta description of the page is set in the Description field.
Development
After creating an account, the process from adding a new application to selecting a template was fairly easy. This was supposed to be a quick fix so there was no prior prototyping on Figma. I simply relied on an earlier prototype which had a similar outlook HERE. To get a better idea of each template, Softr allows users to hover over the thumbnail and launch a Preview. Tweaking the template was fairly easy. Softr provides the option of integrating your existing Airtable workspace or duplicating a base that matches the template. In this case, I'd recommend duplicating the provided base and adjusting the inputs. This is considering the template and the base match your intended use.
- How to find your Airtable API Key
- How to find your Airtable Base Url
- How to send form data to Airtable
I started building the quiz which was to mirror a psychometric test. I was torn between Typeform and Tally but my current Typeform plan is Professional so it makes sense to begin with that. This allowed me set up a Logic Jump to each question to lead the respondent to one of multiple outcomes and set up Thank You Screens based on their answers to the questions.
Softr's free plan restricts embedding custom code on the free plan so the quiz got redirected to Typeform . Softr Links allow you to link a specific part of your website to another page of your website using use "/pathOfAnotherPage" format, to an external website, or to a specific section on your page using the "#blockName" format.
My favorite Softr feature - the block settings and configuring the visibility of any block.
Visit live page HERE - https://skilluptech.softr.app/
What I did not like
- The slider for categories - On the mobile view, it is harder to view all categories when they are more than three, depending on your font size. I made some attempt at circumventing this issue by including an swipe right arrow. This issue also came up with the glossary page. The tabs are a dropdown feature but it was not obvious on the face of it. I tried a chevron down arrow but it did not achieve what was planned. More experimentations on that soon.
- The wrapping of long text and the margin inconsistencies on mobile and web - It was easy to get the margins to work as they should when we started. However, after some use it became unresponsive. Multiple attempts to adjust it seemed futile (for now).

Web view

Mobile view
What's next
- ChatbotI wasn't sure this feature was absolutely necessary or if anyone would use it but decided to put it in to take away the need for an About page or Contact page, at least for the MVP. The battle between Drift chat, Crisp, Hubspot chat, Intercom begins. Suggestions are welcome
- Community feature
I'm happy with the progress so far. Still so much to be done and suggestions are welcome.
Visit live page HERE - https://skilluptech.softr.app/
ABOUT ME
I'm Juliet 'Hiri' Edjere, a no-code expert focused on design, business development, and building scalable solutions with minimal coding knowledge.
I document all things product stories, MVP validation, and how designs, data, and market trends connect to one another.
In our world where innovation knows no boundaries, and creativity reigns supreme, no-code is a game-changer in today's tech landscape. Whether you're a developer looking to expand your skill set or a beginner curious about creating without writing a single line of code, you will learn from practical examples, and explore the possibilities of no-code technology. Together, we'll navigate the tools, platforms, and strategies – one blog post at a time!


